RubyMine, an IDE for Ruby, Rails and so much more.
Published on Mar 09, 2009Ok, first let me be really clear, I’m not a JetBrains fan boy.
Yes, I use ReSharper and yes, I also use TeamCity at home as my Continuous Integration server for some of my projects.
I also use Cruise Control.Net and Jenkins CI in other projects (sometimes both in the same project, to do different things)
But the guys from JetBrains do really good products, ex: TeamCity is ,IMHO, the most friendly CI server of the three to set up and ReSharper makes practicing TDD or BDD not just possible but highly enjoyable.
So when I came across RubyMine a few months ago I decided to give it a try. I have been using different IDE‘s and Editors on my adventures into the Ruby world but even when I found some of them really good I never really feel at home.
NetBeans with Ruby support was the one that provided the best IDE experience for me so far, and for text editors I mostly used Scite that comes with Ruby. (I do all my programming on a PC so no TextMate for me and for whatever reason e didn’t click with me. I also tried PSPad, my favorite text editor for everything else, but it didn’t work with ruby. I guess my very basic knowledge of the language didn’t help either.
So here are some of the features I like on RubyMine some of them shared by NetBeans.
Note:I’m not giving out on NetBeans since it’s free and has support for PHP.
Easy code navigation.
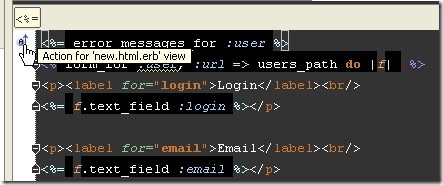
From a view clicking in the A icon will open the proper controller and position the cursor in the right action.
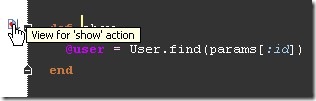
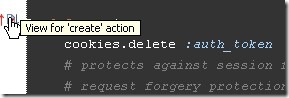
Now if you are in a controller and click in the View icon besides the action you will navigate to the view if it exist.
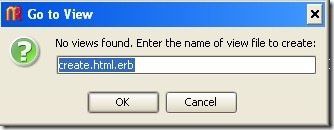
If the views is not available yet RubyMine will open a prompt to create it.
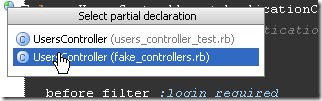
Also some classes have a (dependencies?) icon beside its declaration that help you to browse to base classes and partial implementations
Code hints and code analysis
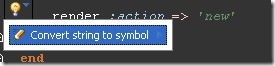
The familiar (for ReSharper users) yellow light bulb, shows up in some cases giving you hints on how to improve your code. In this case I positioned the cursor on the ‘new’ string and the id understands that I’m referring to the new action, so it suggest to use a symbol instead.
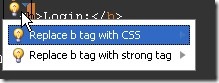
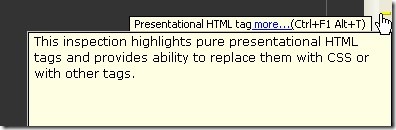
On the right hand you have hints (yellow, red) about your code. Even on html code.

In this case makes the sensible suggestion of get rid off the B tag and replace with some CSS or the STRONG tag:
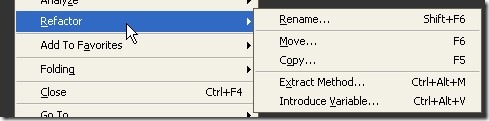
Refactorings
Of course you have some Refactorings available for you.
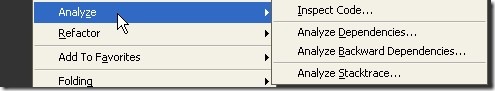
Code analysis:
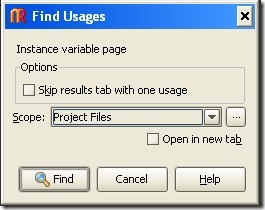
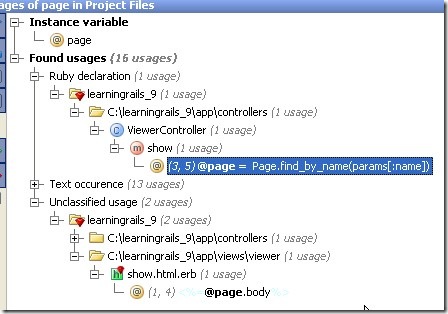
And find usages:
Conclusion
This are just some of the features, for a complete list visit the JetBrains site, most of them also work in JavaScript files and html files, so you can use them in other projects not just Ruby ones.